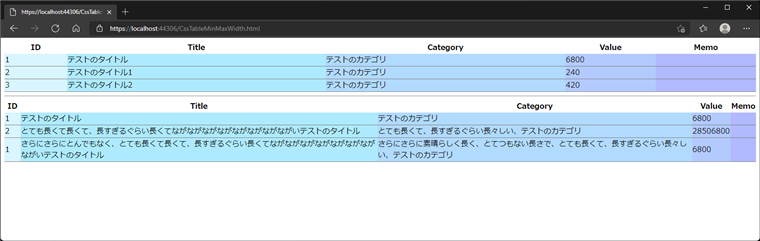
![PySimpleGUI-Tk] Table element improvements - auto sizing of columns, max width not working right · Issue #1566 · PySimpleGUI/PySimpleGUI · GitHub PySimpleGUI-Tk] Table element improvements - auto sizing of columns, max width not working right · Issue #1566 · PySimpleGUI/PySimpleGUI · GitHub](https://user-images.githubusercontent.com/22366935/59587875-e2185980-9118-11e9-905c-bbb18974ab98.png)
PySimpleGUI-Tk] Table element improvements - auto sizing of columns, max width not working right · Issue #1566 · PySimpleGUI/PySimpleGUI · GitHub

Understanding CSS Media Queries. This is not intended to be a deep dive… | by Jared Youtsey | ngconf | Medium

css - html table in email template wont have a max-width of 600px and be centred on page in outlook desktop or outlook.com - Stack Overflow

Ionic Framework responsive table with data attribute not working as expected - ionic-v1 - Ionic Forum
![Table] Table width render different under Chrome 90 and Chrome 91 · Issue #30755 · ant-design/ant-design · GitHub Table] Table width render different under Chrome 90 and Chrome 91 · Issue #30755 · ant-design/ant-design · GitHub](https://user-images.githubusercontent.com/29817353/119950385-5e866900-bfcd-11eb-8bbb-ef90836cca8c.gif)


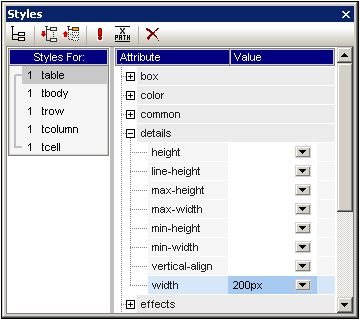
![css-tables-3] max-width on table cells · Issue #2802 · w3c/csswg-drafts · GitHub css-tables-3] max-width on table cells · Issue #2802 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/364405/61576846-5317ac00-aadf-11e9-9493-518c2da795d1.png)